Add Your Heading Text Here
ertainly! Here’s a list of 100 important HTML tags, along with a brief description of their usage:
- <!DOCTYPE>: Defines the document type and version of HTML.
- <html>: Represents the root of an HTML document.
- <head>: Contains meta-information about the HTML document.
- <title>: Sets the title of the HTML document.
- <body>: Contains the content of the HTML document.
- <h1> to <h6>: Define heading levels, where
<h1>is the largest and<h6>is the smallest. - <p>: Defines a paragraph.
- <br>: Inserts a line break.
- <a>: Creates a hyperlink.
- <img>: Embeds an image.
- <ul>: Defines an unordered list.
- <ol>: Defines an ordered list.
- <li>: Represents a list item.
- <dl>: Defines a description list.
- <dt>: Defines a term in a description list.
- <dd>: Describes the term in a description list.
- <strong>: Represents strong importance or emphasis.
- <em>: Represents emphasized text.
- <span>: Provides a way to apply styles to inline elements.
- <div>: Defines a division or a section in an HTML document.
- <form>: Creates an HTML form.
- <input>: Defines an input field.
- <textarea>: Defines a multiline text input control.
- <select>: Defines a dropdown list.
- <option>: Defines an option in a dropdown list.
- <button>: Creates a clickable button.
- <label>: Defines a label for an input element.
- <fieldset>: Groups related elements in a form.
- <legend>: Defines a caption for the content of a <fieldset>.
- <strong>: Represents strong importance or emphasis.
- <em>: Represents emphasized text.
- <abbr>: Represents an abbreviation or acronym.
- <cite>: Represents the title of a creative work.
- <code>: Defines a piece of computer code.
- <pre>: Defines preformatted text.
- <blockquote>: Represents a section that is quoted from another source.
- <q>: Defines a short inline quotation.
- <cite>: Defines the title of a creative work.
- <dfn>: Represents the defining instance of a term.
- <address>: Represents contact information for the author or owner of a document.
- <time>: Represents a specific period in time.
- <article>: Represents a self-contained piece of content.
- <section>: Represents a section of a document.
- <header>: Represents a group of introductory or navigational aids.
- <footer>: Represents a footer for a section or page.
- <nav>: Represents a set of navigation links.
- <aside>: Represents content that is tangentially related to the content around it.
- <main>: Represents the main content of the document.
- <figure>: Represents any content that is referenced from the main content.
- <figcaption>: Represents a caption for a <figure> element.
- <mark>: Represents text that is marked or highlighted.
- <progress>: Represents the progress of a task.
- <meter>: Represents a scalar measurement within a known range.
- <output>: Represents the result of a calculation or user action.
- <details>: Represents a disclosure widget from which the user can obtain additional information.
- <summary>: Represents a summary or a legend for a <details> element.
- <iframe>: Embeds an inline frame.
- <audio>: Embeds sound content.
- <video>: Embeds video content.
- <source>: Defines multiple media resources for media elements.
- <track>: Defines text tracks for media elements.
- <canvas>: Defines an area for drawing graphics.
- <svg>: Embeds scalable vector graphics.
- <map>: Defines a client-side image map.
- <area>: Defines a clickable area inside an image map.
- <a>: Defines a hyperlink.
- <base>: Specifies the base URL/target for all relative URLs in a document.
- <meta>: Provides metadata about the HTML document.
- <style>: Contains style information for a document.
- <link>: Links external resources, such as stylesheets.
- <script>: Embeds or references a script.
- <noscript>: Provides fallback content for users with disabled or unsupported scripts.
- <b>: Represents bold text.
- <i>: Represents italicized text.
- <u>: Represents underlined text.
- <s>: Represents strikethrough text.
- <small>: Represents smaller text.
- <sub>: Represents subscript text.
- <sup>: Represents superscript text.
- <hr>: Represents a thematic break or horizontal rule.
- <wbr>: Represents a word break opportunity.
- <ruby>: Represents a ruby annotation (for East Asian typography).
- <rt>: Represents the pronunciation of characters presented in a ruby text.
- <rp>: Represents parentheses around ruby text.
- <bdo>: Overrides the text direction.
- <del>: Represents deleted text.
- <ins>: Represents inserted text.
- <fieldset>: Groups related elements in a form.
- <legend>: Defines a caption for the content of a <fieldset>.
- <kbd>: Represents user input.
- <var>: Represents the name of a variable in programming or mathematics.
- <samp>: Represents sample output from a computer program.
- <data>: Links content with machine-readable translations.
- <time>: Represents a specific period in time.
- <mark>: Represents text that is marked or highlighted.
- <progress>: Represents the progress of a task.
- <ruby>: Represents a ruby annotation (for East Asian typography).
- <noscript>: Provides fallback content for users with disabled or unsupported scripts.
- <canvas>: Defines an area for drawing graphics.
- <output>: Represents the result of a calculation or user action.
This list covers a wide range of HTML tags, from basic structural elements to more specialized tags for multimedia, forms, and semantics.
Author
Admin
Related Posts
Common GSC Mistakes to Avoid: A Very Detailed & Informative Guide Google Search Console...
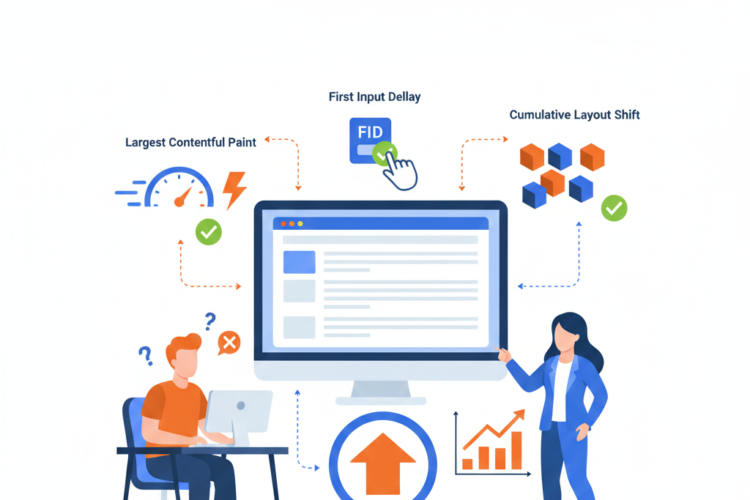
How Core Web Vitals Affect Your SEO Performance Introduction: The Evolution of Page...